เรียกว่าเป็นคุณสมบัติที่รอกันมานาน กับการแนบรูปภาพที่เคลื่อนไหวได้ (.GIF) ได้ลงในเฟสบุ้ค ซึ่งตอนนี้ทาง Facebook สามารถใช้คุณสมบัตินี้ได้แล้วครับ ทาง Zcooby เลยอยากจะขอแนะนำวิธีการใส่ภาพเคลื่อนไหวนี้ลงบน Facebook ครับ
วันนี้ Facebook ออกมารองรับการแสดงผลภาพเคลื่อนไหวอย่างเป็นทางการแล้ว โดบภาพ .gif ที่เคลื่อนไหวได้ จะไม่เล่นอัตโนมัติเช่นเดียวกับวิดีโอ โดยจะมีวงกลมคำว่า GIF ตรงกลางภาพเพื่อกดให้ภาพเล่นได้ โดยจะเล่นวนไปเรื่อยๆ จนกว่าจะกดซ้ำอีกทีเพื่อหยุด
ซึ่งวิธีการโพสต์ภาพ .gif สามารถทำได้ด้วยวิธีแนบไฟล์ตามปกติ หรือแค่แปะลิงก์ลงไปก็ใช้ได้เช่นกัน (แต่ตอนนี้ทาง Zcooby ทดสอบว่า ยังใช้ได้ในกรณีการแปะลิ้งค์ครับ
วิธีใส่ภาพเคลื่อนไหว (.gif) ลงในสเตตัส Facebook
ขั้นแรกให้คุณเปิดหารูปภาพเคลื่อนไหวที่คุณต้องการจะอัพเดทสเตตัสครับ ของผมลองเอารูปข้างล่างนี้จากเว็บรวมภาพเคลื่อนไหวอย่าง GIPHY ครับ

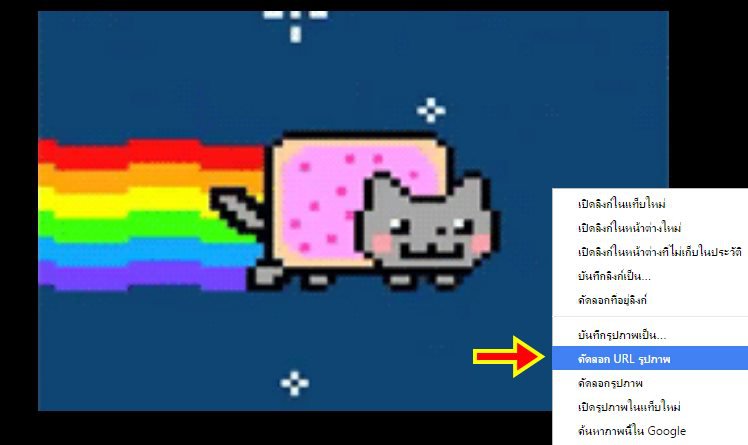
ขั้นตอนมา ให้คุณทำการคลิ้กขวา แล้วเลือกเมนู “คัดลอก url รูปภาพ”

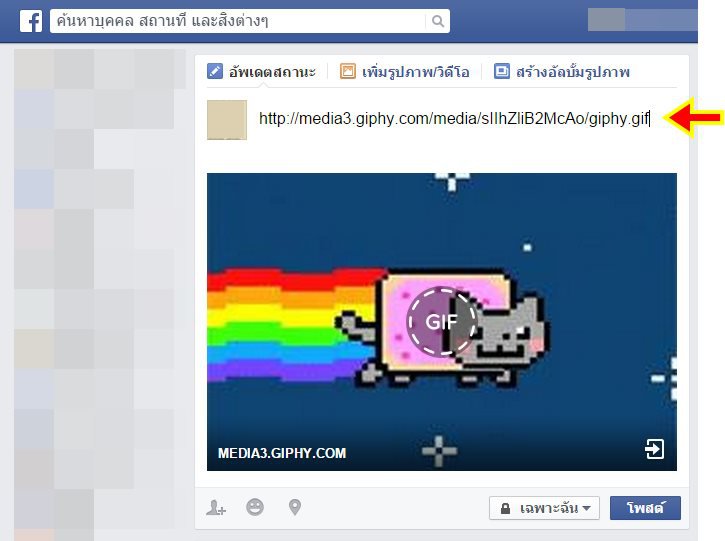
เสร็จแล้วให้คุณนำลิ้งค์ url ที่ได้ไปวางลงบนช่องอัพเดทสเตตัสเฟสบุ้คของคุณครับ (ลิ้งค์จะต้องลงท้ายด้วยคำว่า .gif เสมอนะครับ)

เมื่อวางแล้ว หากลิ้งค์ถูกต้อง ระบบของเฟสบุ้คจะแสดงภาพตัวอย่างให้เห็นครับ ถ้าคุณต้องการอัพเดทสเตตัสให้คลิ้กที่ “โพสต์” ครับ

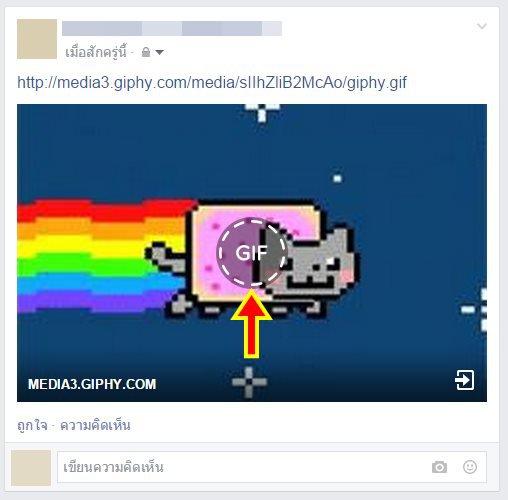
หากคุณต้องการให้ภาพเคลื่อนไหวนี้ขยับได้ ให้ทำการกดที่ปุ่มวงกลม GIF ที่อยู่ตรงกลางครับ แล้วภาพก็จะเคลื่อนไหววนไปเรื่อยๆ ครับ
ข่าวดีก็คือ คุณสามารถใช้วิธีนี้ได้ทั้งการโพสต์สเตตัสหรือแสดงความคิดเห็นได้ด้วยครับ

กรณีต้องการอัพโหลดภาพเคลื่อนไหว .gif ลงบน Facebook บนมือถือ
อาจจะมีวิธีการที่เพิ่มขึ้นมาอีกนิดนะครับ โดยผมขอแนะนำให้คุณดาวน์โหลดโปรแกรมท่องเว็บอย่าง Chrome มาติดตั้งไว้บนเครื่องก่อนนะครับ
เมื่อเจอรูปภาพเคลื่อนไหวที่ต้องการ ให้คุณแตะค้างที่รูปนั้นๆ จะมีเมนูขึ้นมา ให้เลือก “คัดลอกลิ้งค์” หรือ “เปิดภาพในแท็บใหม่” แล้วทำการคัดลอก url ไปวางที่แอพเฟสบุ้คของคุณครับ
ลองเล่นกันดูนะครับ สนุกดีครับ


Be the first to comment